Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur leo nibh, eu fringilla arcu rhoncus nec.
Proin feugiat, erat ac cursus placerat, mauris justo dignissim ex, et condimentum massa purus at tellus. Donec id vehicula tortor. Suspendisse interdum magna in porttitor tincidunt.
TAB 1 CONTENT : How to create new tab item
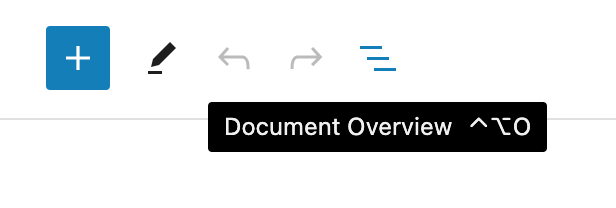
If you need to create a new tab, first open the « Document Overview ».

Add item to navigation menu
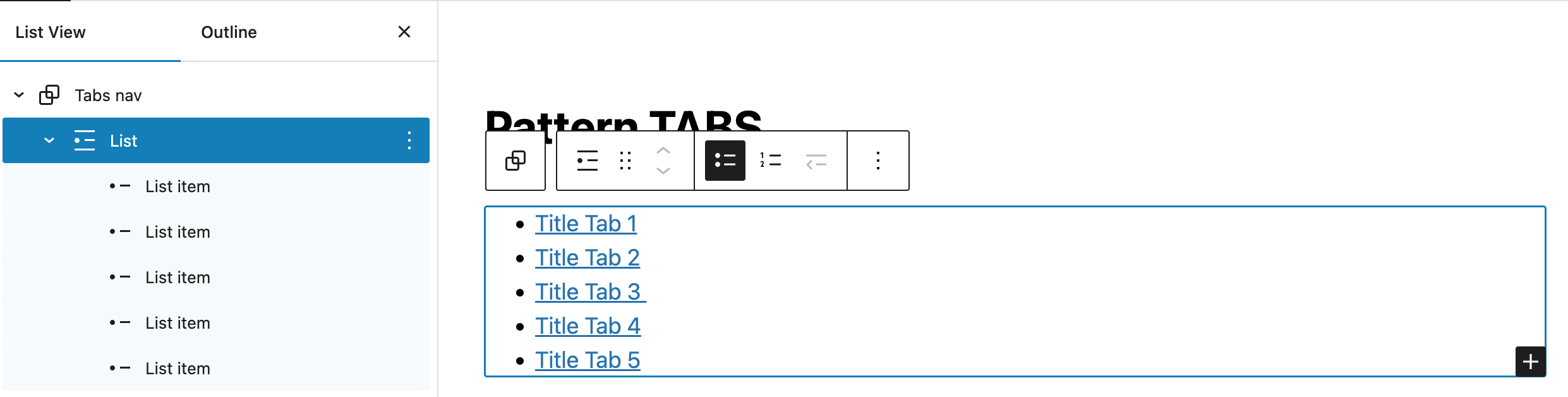
You need to add a new item in the list (group Tabs Nav > List).
In the « Document Overview », select to block « List », and click on the black « + » button inside the editor block.

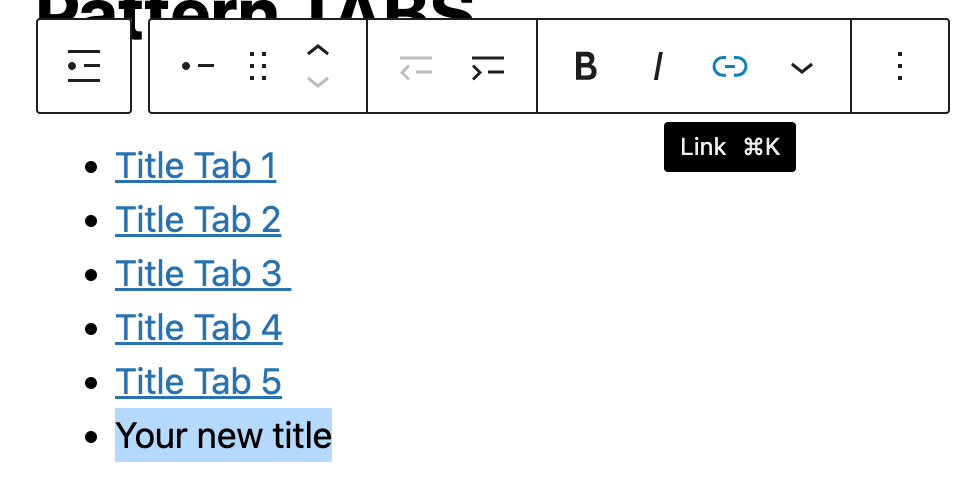
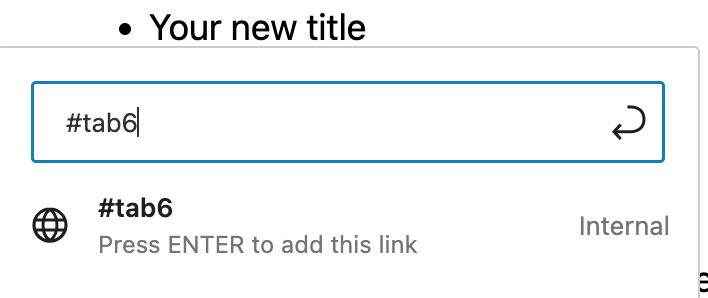
Make a link on your new title text to #tab{number}.


Last step, is to give an additional CSS class to your new item.
Select it from the « Document Overview », and go to the options block in the right sidebar.

Add the additional class « tab ».

Add tab content group
Now create the new tab content {number} group. The simplest way is to duplicate one of the existing « tab content » from the « Document Overview ». (option in the 3 vertical dots)

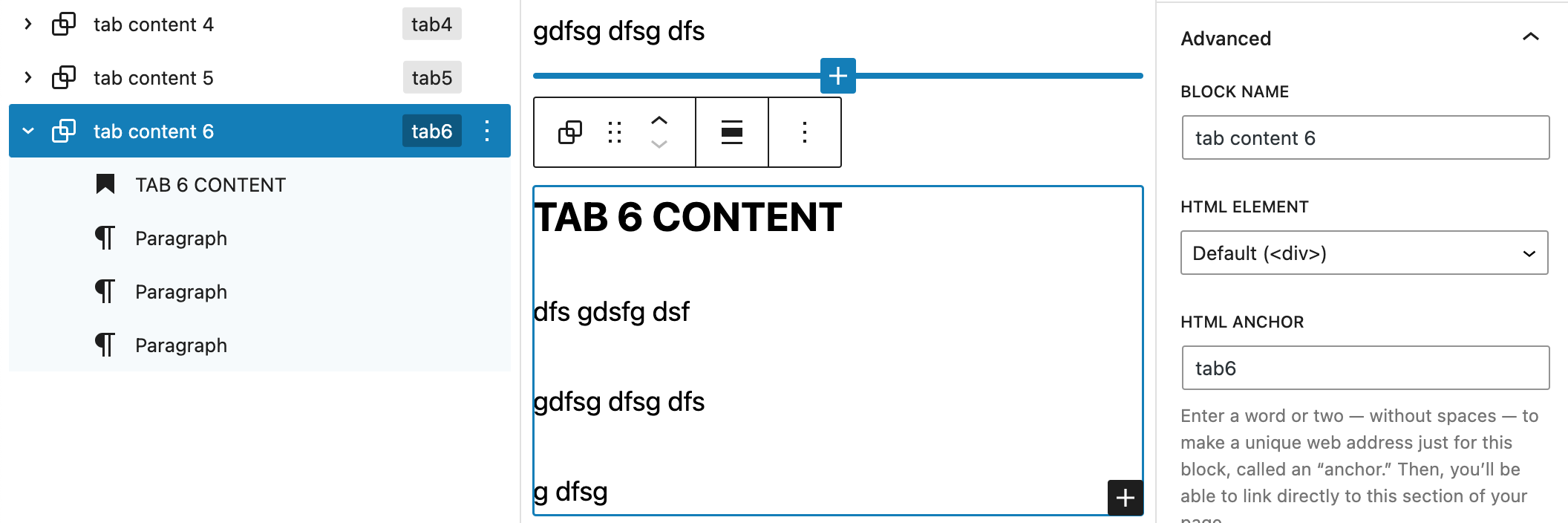
Select your new block group, go to the right column in block options, and deploy « Advanced » options.
Give a new explicit name to your group (block name), and fill the html anchor name with tab{number} choosen in the list item link.

That’s all !
TAB 2 CONTENT
Ho, encore un pattern « Info box » :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur leo nibh, eu fringilla arcu rhoncus nec.
Proin feugiat, erat ac cursus placerat, mauris justo dignissim ex, et condimentum massa purus at tellus. Donec id vehicula tortor. Suspendisse interdum magna in porttitor tincidunt.
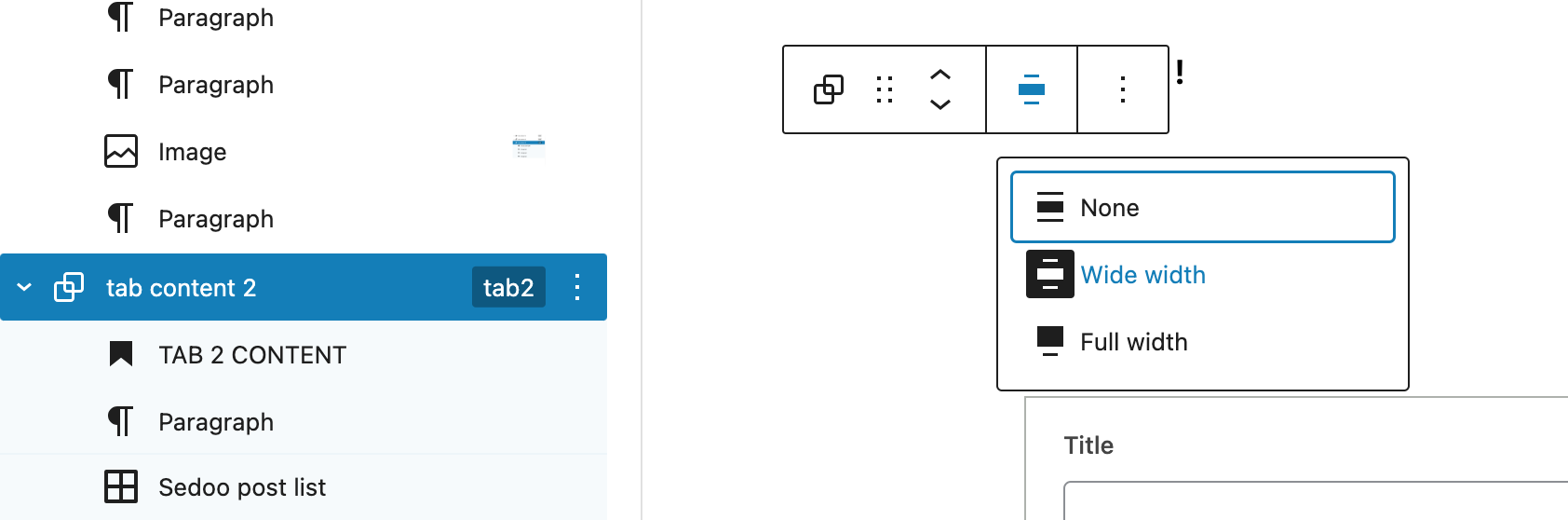
In this tab, we use a Wide width for the group block.


Insérer un agenda Google
Depuis Google Agenda, créez un nouvel agenda. Votre nouvel agenda s’affiche maintenant dans la liste de vos agendas. 1 . Cliquez sur les « options » de l’agenda 2. Dans la section « Autorisations d’accès aux évènements« , cochez la case « Rendre disponible publiquement« 3. Dans la section « Intégrer l’agenda« , copier » l’URL publique de cet agenda » , pas […]

Patterns / Compositions Sedoo
Les compositions sont des groupes de blocs préalablement mis en forme pour vous faciliter la construction de vos pages. Pour les utiliser, cliquez sur l’Outil d’insertion de bloc (bouton + bleu en haut à gauche) Aller ensuite dans l’onglet « Compositions » (ou Patterns) Vous retrouverez les compositions proposées par le Sedoo, sous le menu « Pattern Sedoo » […]

Changer mon adresse mail sur wordpress
En ces temps de grands changements, la plupart d’entre nous migrons vers de nouvelles plateformes de messageries (UT3, CNRS, etc…) . Voici la procédure pour changer vos adresses mails dans l’intranet, vos pages profils, et tout autre site wordpress sur lequel vous auriez un compte. Step 1 : S’authentifier sur chaque site https://adresse-du-site/backoff Step 2 […]

Fonction zoom sur une image [UPDATE]
Cette fonctionnalité est maintenant intégrée en standard dans wordpress ! Ajouter la fonctionnalité sur une image Insérer une image avec le bloc « image » . Sélectionner le bloc « image » inséré, et cliquer sur l’icône « lien » Sélectionner l’option « Agrandir au clic ». Publier votre page, et tester la fonctionnalité en cliquant sur l’image. L’icône ci-dessous apparaitra en haut […]

Superposition d’images
Le bloc « Sedoo Juxtapose image » permet de proposer un système de superposition d’images. Vos 2 images doivent être de la même dimension pour obtenir un résultat correct. C’est tout !

Activer le plugin multilangue
Préambule La gestion multilingue d’un site multiplie le travail d’édition par autant de langues que vous activerez. Vous n’êtes pas obligés de tout traduire, mais à minima, vous devrez créer autant de page d’accueil que de langues installées. Vos versions de site ne doivent pas obligatoirement identiques structurellement. Vous pouvez définir différents menus pour chaque […]
TAB 3 CONTENT
Ho, un pattern « Warning box » :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur leo nibh, eu fringilla arcu rhoncus nec.
Proin feugiat, erat ac cursus placerat, mauris justo dignissim ex, et condimentum massa purus at tellus. Donec id vehicula tortor. Suspendisse interdum magna in porttitor tincidunt.
gdfsg dfsg dfs
g dfsg
TAB 4 CONTENT
Ho, un pattern « Alert box » :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur leo nibh, eu fringilla arcu rhoncus nec.
Proin feugiat, erat ac cursus placerat, mauris justo dignissim ex, et condimentum massa purus at tellus. Donec id vehicula tortor. Suspendisse interdum magna in porttitor tincidunt.
gdfsg dfsg dfs
g dfsg
TAB 5 CONTENT
Ho, un pattern « Success box » :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin efficitur leo nibh, eu fringilla arcu rhoncus nec.
Proin feugiat, erat ac cursus placerat, mauris justo dignissim ex, et condimentum massa purus at tellus. Donec id vehicula tortor. Suspendisse interdum magna in porttitor tincidunt.
gdfsg dfsg dfs
g dfsg
TAB 6 CONTENT
dfs gdsfg dsf
gdfsg dfsg dfs
g dfsg
